
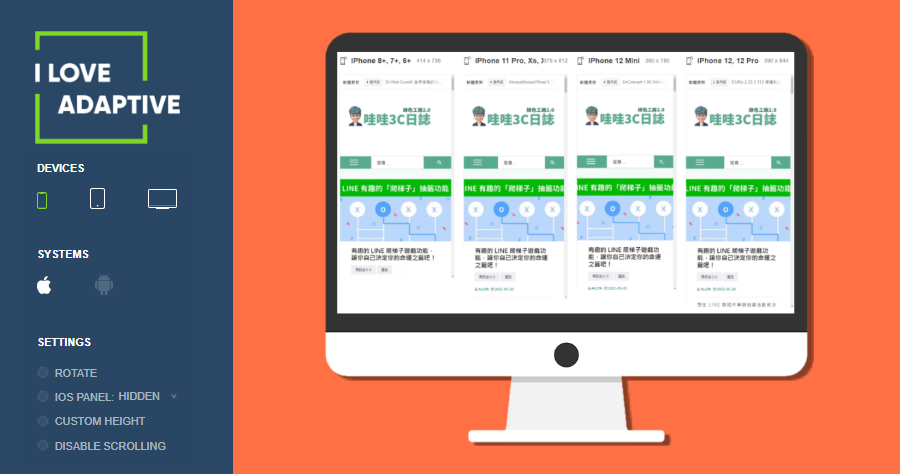
Checkyourwebsiteatdifferentscreenresolutions.,Testresponsivewebdesigns,layouts,HTML&CSSonourResponsiveCheckerwithrealdevices.Testwebsitesondifferentscreensizesandresolutions.,ResponsiveWebsiteTest.Testyourwebsiteacrossmobile,tablet,anddesktopbrea...
Introduction to Responsive Testing
- search console
- virtual browser
- web test tool
- browserling
- Rwd test online
- blisk
- online browser
- pagespeed tools
- mobile browser emulator
- browser screenshots
- google website speed test
- ios responsive test
- viewport tester
- responsive testing simulator
- safari simulator online
- browserstack
- responsive testing
- free responsive testing
- mobile responsive
- Google Site mobile version
- browser screen test
- how to check your website is responsive or not
- google web page test
- Safari testing
- browserstack
2024年3月22日—Thetermresponsivetestingisarangeofactivitiesthatinvolveittocheckwhetherthewebsiteoranyapplicationisbehavingintheright ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
